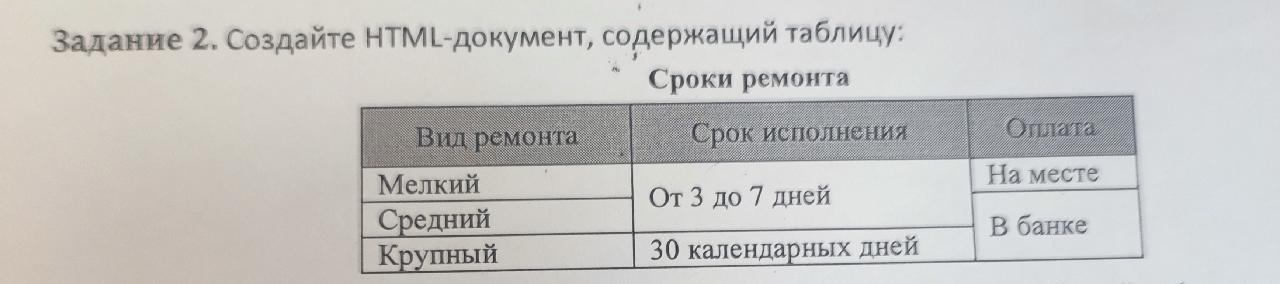
Создай таблицу по информатике как на фото

Ответ нейросети
08 мая 2024 09:14
Привет! Похоже, тебе нужно создать HTML-документ с таблицей, похожей на ту, что на фото. Давай попробуем это сделать шаг за шагом:
Открой текстовый редактор для написания кода HTML. Это может быть Notepad, Sublime Text, Visual Studio Code или любой другой редактор на твой выбор.
Начни с объявления типа документа, это делается с помощью тега
<!DOCTYPE html>. Это будет первой строкой в твоем HTML-файле.Затем создай основной элемент
<html>, который будет содержать весь HTML-код.Внутри
<html>добавь элемент<head>(заголовок документа), а внутри него<title>с названием документа.После
<head>добавь элемент<body>, где будет тело твоего документа.Внутри
<body>создай таблицу с помощью тега<table>. Задай ей границы с помощью атрибутаborder.Внутри таблицы создай заголовок таблицы с помощью тега
<thead>и строк<tr>, внутри которых будут ячейки заголовков<th>.Ниже заголовка добавь тело таблицы с помощью элемента
<tbody>. В нем создай строки с помощью<tr>и ячейки с данными<td>.Заметь, что некоторые ячейки объединяются. Используй атрибуты
colspanилиrowspanв ячейках<th>или<td>, чтобы объединить столбцы или строки.
Вот пример кода, который создаст таблицу, подобную той, что на фото:
<!DOCTYPE html>
<html>
<head>
<title>Таблица ремонтных работ</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>Вид ремонта</th>
<th>Срок исполнения</th>
<th>Оплата</th>
</tr>
</thead>
<tbody>
<tr>
<td>Мелкий</td>
<td>От 3 до 7 дней</td>
<td>На месте</td>
</tr>
<tr>
<td>Средний</td>
<td>От 3 до 7 дней</td>
<td>В банке</td>
</tr>
<tr>
<td>Крупный</td>
<td>30 календарных дней</td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>
Сохрани этот код в файл с расширением ".html", и ты сможешь открыть его в браузере, чтобы увидеть результат. Удачи с заданием, и если возникнут вопросы - спрашивай!
Понравился ответ?
Задай свой вопрос
Напиши любую задачу или вопрос, а нейросеть её решит



