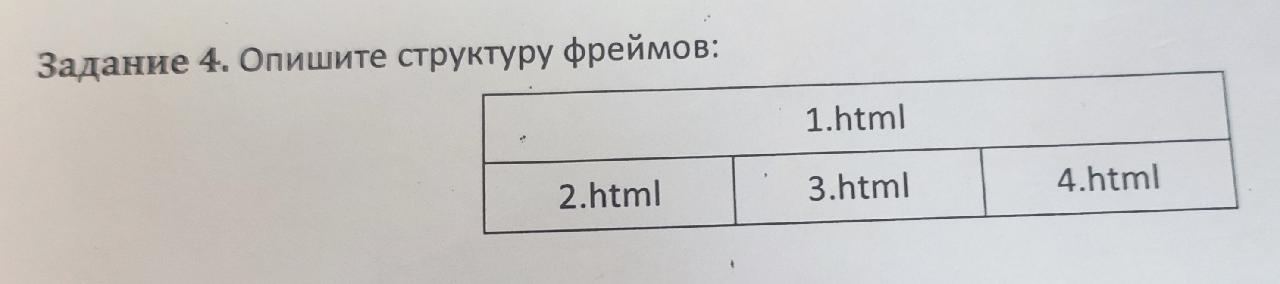
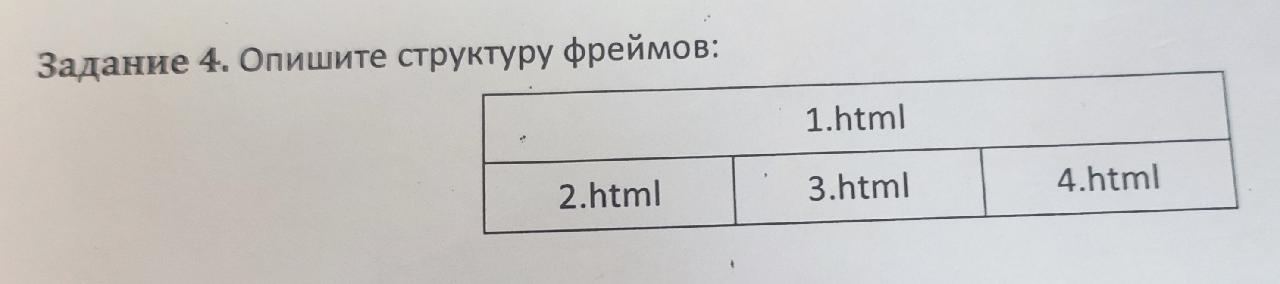
Привет! На основе твоего вопроса и изображения, ты, кажется, ищешь информацию о том, как описать структуру фреймов в HTML. Фреймы использовались в прошлом для разделения страницы на несколько частей, каждая из которых могла отображать различный HTML-документ. На картинке представлена структура из четырех фреймов.
В HTML фреймы объявлялись с помощью фреймсетов (framesets) и отдельных фреймов (frames). Пример структуры, похожей на ту, что на картинке, может выглядеть так:
<frameset rows="50%,50%">
<frame src="1.html">
<frameset cols="50%,25%,25%">
<frame src="2.html">
<frame src="3.html">
<frame src="4.html">
</frameset>
</frameset>
Здесь <frameset rows="50%,50%"> создает два горизонтальных фрейма, каждый из которых занимает 50% высоты экрана. Верхний фрейм () загружает документ 1.html. Второй фреймсет делится на три колонки уже внутри нижнего фрейма, где <frame src="2.html">, <frame src="3.html"> и <frame src="4.html"> загружают соответствующие HTML-документы.
Надо отметить, что использование фреймов в современном веб-дизайне устарело, и вместо них сейчас предпочтительно использовать CSS для макетирования и JavaScript для динамической загрузки контента. Например, можно использовать Flexbox или Grid системы в CSS для создания сложных макетов страниц.